東京都港区高輪3丁目-25-23 京急第2ビル5階 アルヴァスデザイン ワークショップ会場
本ハンズオンワークショップは、Webサービスなどを開発するフロントエンド(ReactベースのフレームワークGatsby)とバックエンド環境(DevOps ddev+Drupal)について、体験します。GatsbyおよびDevOps ddevはWordPressでも対応し、同じような使い方ができます。
午前の部
| 時間 | 内容 |
|---|---|
| 9:30 | 受付スタート |
| 10:00 | ハンズオン環境の設定と確認(さくらのクラウドで一人1サーバー) |
| 10:20 | DevOps DDEV 概要・インストール |
| 10:40 | DevOps DDEV 使い方 |
| 11:00 | DevOps DDEV CMS インストール |
| 11:30 | 既存CMSをDDEVへ、便利なコマンド |
12:00 - 13:00 昼食(お弁当付き)
午後の部
| 時間 | 内容 |
|---|---|
| 13:00 | GatsbyJS とは、インストールなど |
| 13:30 | CMS Drupalのインストール設定・基本操作 |
| 14:00 | GatsbyJS とCMS Drupalの連携 |
| 15:15 | Coffee 休憩 |
| 15:35 | GatsbyJS でアプリケーション作成 |
| 16:30 | GatsbyJSでユーザー認証 OAut設定 |
| 17:00 | 全体のQ&A |
交流会
17:30 頃から、ビールやワイン、軽食などで情報交換
皆さんの参加、お待ちしております 本Campサイトは ここから
補足説明
さまざまシステムのAPI(あるソフトウェアから別のソフトウェアの機能を呼び出す仕組み)が公開され、Webを通じてそれらのAPI同士を組み合わせることで、新しいサービスを早く提供できる仕組みをAPI-Firstと言われています。付加価値の高いエコシステムとなり、モバイル端末を活用した配車サービスなどの「APIエコノミー」なWebサービスで採用されています。
参考:Headless content management system Wiki
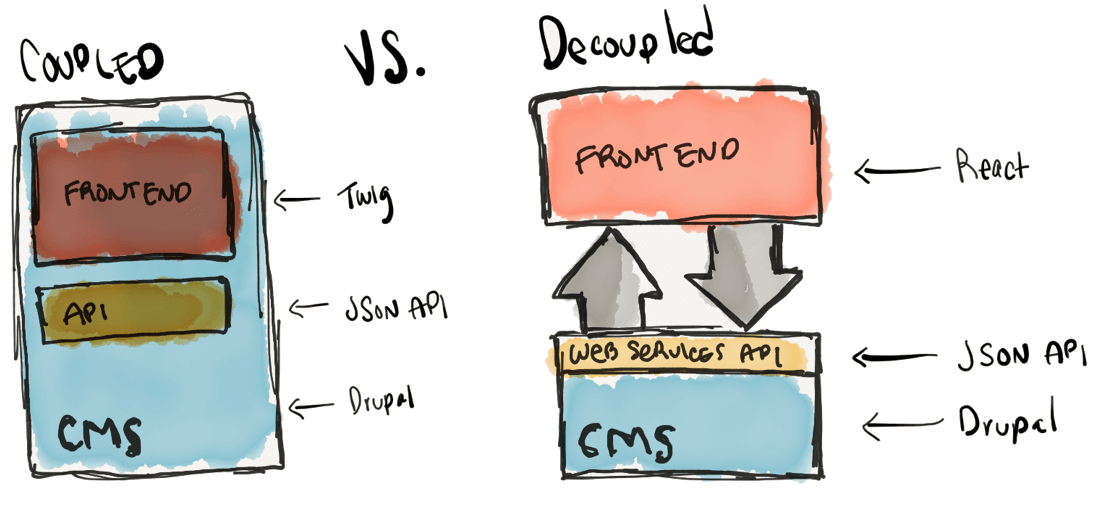
DecoupledやHeadless CMSは、CMSをバックエンドだけとして活用し、フロントエンドをREST APIなどの技術を使ってCMSとは別のシステムで構築する場合は意味します。一般的なCMSは「Coupled」と言われ、コンテンツ管理アプリケーション(CMA)とコンテンツデリバリーアプリケーション(CDA)が一体になっています。ブログや従来のホームページの仕組みに相当します。そのCMAとCDAを分離した場合を「Decoupled」と言います。
また、Decoupledの場合は、コンテンツに対して能動的な動作となり、HeadlessCMSの場合はコンテンツに対して要求があるまでアイドル状態の受動的な動作になります。
Decoupledの概念

コミュニティサイト: drupal.org
オープンソースCMSとして、世界中の行政、大学、企業で使われている、高機能、モジュール・ビルディングブロック式、スケーラビリティーのあるシステムです。特に、コンテンツタイプやViews機能は、簡単にコンテンツのデータ構造を構築管理でき、そのデータをSQL言語で抽出し、表示、加工、入出力するViews機能は、JSON APIモジュールにより簡単に他のシステムとの連携し、フロントエンドを構築できます。
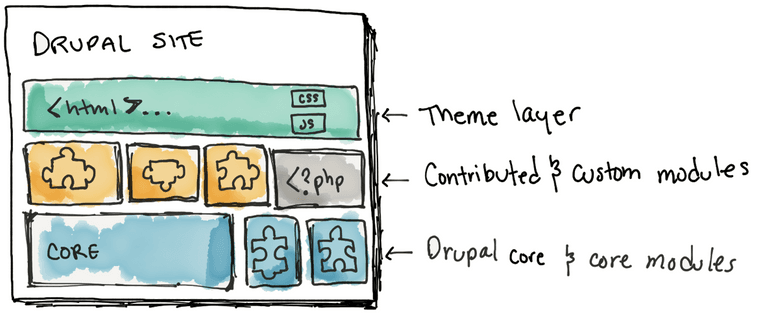
Drupal API-Firstの概念

開発元: Drud Technology Github
PHP言語ベースのオープンソースCMSのDrupal、WordPress、TYPO3、backdropに対応したオープンソースDevOpsです。開発のローカル環境から公開するライブ環境まで、連携可能なDevOpsです。ddev環境には、Dockerベースのコンテナには、Linux OS、データベース、Webサーバー、PHP言語、CMSなど、開発で必要となるソフトウェアがすべてインストールされており、簡単に開発スタートできます。
開発元: Gatsby Inc. オープンソースコミュニティ: Gatsbyjs.org
GatsbyJSは、ReactベースのWebサイト構築フレームワークとして、2015年に誕生し、2018年より、CMS(DrupalやWordPressなど)をバックエンドとして使えるようになりました。
日本でたぶん初めてのGatsby社による本格的なハンズオントレーニングです。
本イベントはオープンソースCMS DrupalコミュニティのDrupal Code of Conductにもとづいた活動です。
毎月1回、東京都内でオープンソースCMSのDrupalを学ぶ勉強会を開催しております。Drupalは、コミュニティ機能、データベースとの連携や拡張性に優れたCMSです。 ● 勉強会の概要 WordPressに代表される、オープンソースCMSを使用してみたけれど、オリジナルサイトの制作に煩わしさを感じている方。 また、SNSサイトのようにコミュニティ機能(=認証機能)が充実した ホームペ...
メンバーになる